こちらのサイトが参考になりました。
https://php.plus-server.net/function.imagecolorat.html
PHP: imagesetpixel - Manual
PHPの画像処理ライブラリ?であるGDを使って、PHPでビットマップデータをいじってみます。
画像のインデックスを取得する
画素値を取得するには”imagecolorat"関数を使います。
<?php $img = imagecreatefrompng("SampleImage.png"); $rawRGB = imagecolorat($img, 250, 250); $r = ($rawRGB >> 16) & 0xFF; $g = ($rawRGB >>8) & 0xFF; $b = $rawRGB & 0xFF; echo "赤色=" . $r . "<br>"; echo "緑色=" . $g . "<br>"; echo "青色=" . $b . "<br>"; ?>
画像によって値は違いますが、こんな感じで表示されます。

二値化処理をしてみる
使う画像は前に僕が描いた絵です。

これを二値化してみます。
ソースコード
<?php //画像を読み込む $img = imagecreatefrompng("SampleImage.png"); $width = imageSX($img); $height = imageSY($img); //空画像を作る $testImg = imagecreatetruecolor($width, $height); $black = imagecolorallocate($testImg, 0, 0, 0); $white = imagecolorallocate($testImg, 255, 255, 255); for($y = 0; $y < $width; $y++){ for($x = 0; $x < $height; $x++){ //画素値を取得する $rawRGB = imagecolorat($img, $x, $y); $r = ($rawRGB >> 16) & 0xFF; $g = ($rawRGB >> 8) & 0xFF; $b = $rawRGB & 0xFF; //二値化 $grayScale = round(($r + $g + $b) / 3); //echo "$x : " . $x . " $y : " . $y . " = " . $grayScale . "<br>"; if($grayScale < 120){ imagesetpixel($testImg, $x, $y, $black); }else{ imagesetpixel($testImg, $x, $y, $white); } } } imagepng($testImg, "testImage.png"); imagedestroy($img); imagedestroy($testImg); echo "処理終わり"; ?>
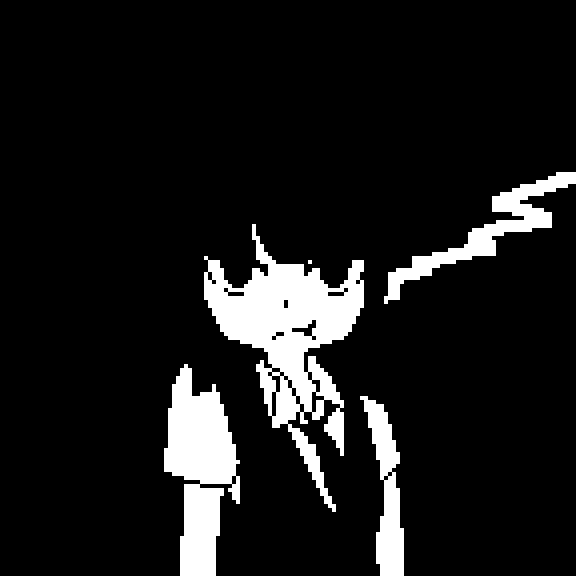
実行結果

グレースケールにした後、閾値120で二値化しています。
大津の二値化を使えばもっと綺麗に二値化できると思いますが、めんどくさくてやりませんでした。
OpenCVとだいぶ勝手が違ったので戸惑いましたが、これはこれで面白かったです。
画像処理のWebアプリとかを作るのに役立ちそうです。
画像をドット絵に変換するWebアプリとか作ろうかな・・・